9 claves para apostar por un diseño web en mejora continua
En los últimos años, la filosofía de diseño web ha cambiado dando lugar a términos como Growth Driven Design. ¿En qué consiste esta nueva metodología? Muy sencillo, se trata de hacer diseño web en mejora continua.
Los fundamentos y ventajas del Growth Driven Design se basan en el mantenimiento constante y continuado de un sitio web para sacarle el máximo rendimiento y rentabilidad. Una tendencia en diseño web cada vez más arraigada y aceptada entre los grandes profesionales del sector.
Te hayas decidido a implementar esta metodología o no, queremos darte las 9 claves para hacer un diseño web en mejora continua. En este sector es importante no quedarse atrás para poder seguir avanzando.
9 claves para hacer un diseño web en continua mejora
1. Integrar al equipo.
Deja que tu equipo participe, de vez en cuando, en ese proceso de mejora continua. Y digo “de vez en cuando” porque involucrar a muchas personas en dicho proceso es lo peor que puedes hacer. Terminarás volviéndote loco, será más difícil la toma de decisiones y el proceso no será fluido y provechoso.
2. Testar.
Realiza cambios en el diseño de tu página web solo con la intención de saber si mejora el ratio de conversión, aumenta el número de visitas, etc. Sean cuales sean tus KPI testea el diseño.
3. Fijar plazos.
A veces el ritmo frenético de trabajo u otras prioridades nos dificulta la tarea de implementar un diseño web en continua mejora. Te recomendamos que establezcas unas fechas en el calendario en las que poner en marcha la mejora de tu web; semestralmente, por ejemplo.
4. Poco a poco.
En relación con el punto anterior y para que la labor de llevar a cabo un diseño web en continua mejora no sea muy farragoso, es conveniente que los cambios que se hagan en el diseño sean poco a poco.
Es decir, no consiste en rediseñar constantemente desde cero la web. Hablamos de continua mejora, no de rediseño repentino.
5. Medir.
Para poder mejorar de manera continua el diseño de una página web hay que medir todo lo que ocurre en ella.
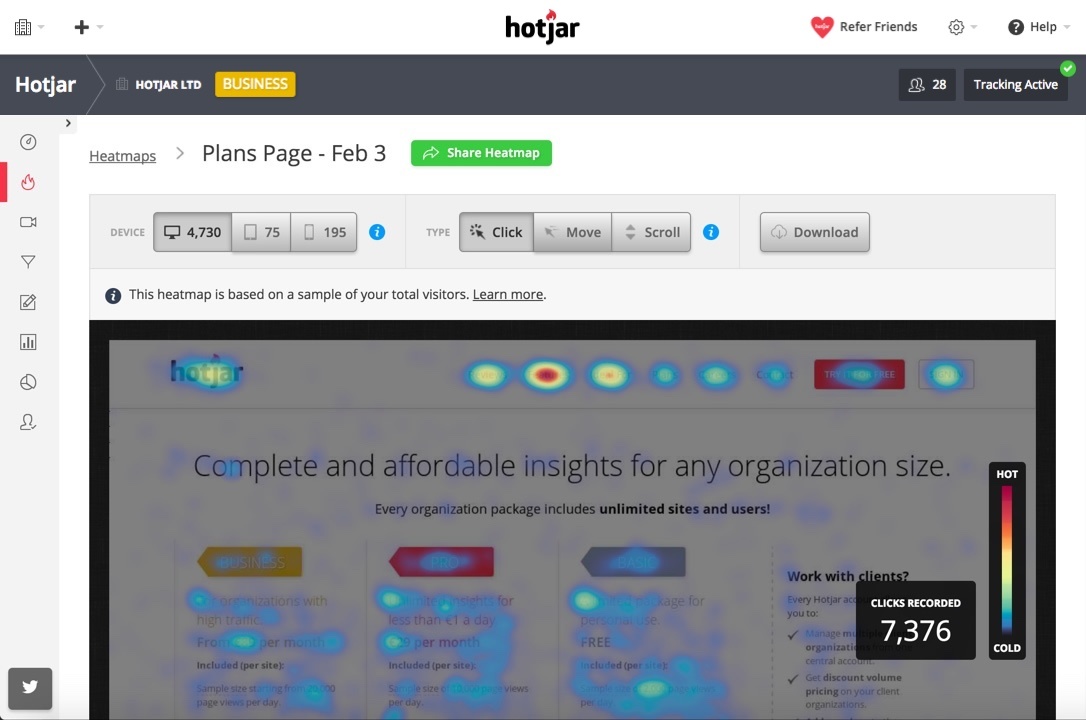
En este sentido, resulta de mucha utilidad toda la analítica de un sitio web, así como herramientas de mapas de calor. Te recomendamos por ejemplo, la herramienta de mapas de calor Hotjar.

6. Adaptarse a las tendencias.
Ir modificando el diseño en función de las tendencias es una de las claves para hacer un diseño web en continua mejora. Así se garantiza que el diseño web nunca quede desfasado. Eso sí, requiere estar constantemente al día (a la última de lo que ocurre en el sector) y de cierto equilibrio.
Se puede pecar de todo lo contrario: marear y confundir al usuario por un constante rediseño del site, e incluso llegar a confundir tendencias en diseño, que en realidad no son más que modas pasajeras que nunca cuajarán.
7. Cuidar los detalles.
Cambiar pequeños detalles como el color de los CTA, estilo de los enlaces, etc. para comprobar si funcionan mejor o no, si el número de clics aumenta.
Con frecuencia comprobar que no haya enlaces rotos, ni código HTML incorrecto, que todos los formularios funcionan, etc. Es recomendable hacer una checklist en la que ir incluyendo cosas a revisar periódicamente.
8. Ponerse en la piel del usuario.
Acceder a la web y navegar como si fuera la primera vez. Entonces pregúntate: ¿es atractiva, intuitiva, encuentras todo con facilidad? De vez en cuando también conviene preguntar al usuario o ponerle frente al ordenador para ver cómo navega.
9. Nunca te conformes.
Si algún día llegas a estar contento con tu página web no te conformes, sigue mejorando, preguntando y comprobando que todo funciona. Es la única manera de mejorar continuamente y mantener viva tu página.
9 claves para hacer un #DiseñoWeb en continua mejora y sacarle el máximo partido a tu web.
Esto no te lo puedes perder
Contenidos relacionados




