Herramientas y métodos de testeo para mejorar el CRO
Qué es el CRO
Antes de aventurarnos en este mundo tan interesante y cambiante ¿sabes qué es exactamente el CRO? Probablemente ya estés familiarizado con uno de los términos más de moda dentro del ecosistema del UX/UI. Pero si todavía no sabes de qué se trata, no te preocupes, la terminología “marketiniana” es tan extensa que es normal que te pierdas en el inmenso mundo de sus siglas.
El CRO (Conversion Rate Optimization), es la optimización de la tasa de conversión. Es decir, es una de las actividades encargadas del análisis y mejora continua del ratio de conversión de tu sitio Web. Una filosofía que consigue que tu empresa aumente sus ventas digitales y mejore sus resultados en internet.
Suena interesante, ¿no? ¡Pues continuemos!
Normalmente, cuando decides aplicar el CRO a tu estrategia digital es porque has detectado que las cifras de conversión no son las que esperabas. Pero ¿cuáles son los 6 pasos principales a la hora de diseñar una estrategia CRO?
Cómo realizar test A/B en tu estrategia CRO
- Analítica: antes de empezar a realizar cambios en tu sitio web al “tun-tun” es importante que previamente analices los motivos por los que los usuarios abandonan tu página y no acaban convirtiendo. La analítica es un perfecto aliado en este proceso. Gracias a ella, podrás detectar cuales son los puntos de fuga y focalizar las siguientes acciones en intentar mejorarlos. Ayúdate de herramientas como Google Analytics.
- Define tu estrategia: en este punto debes definir qué acciones vas a llevar a cabo, con qué recursos y en qué tipo de medio.
- Implementación: es hora de mancharse las manos. Pero, antes de comenzar, es importante que entiendas que si realizas varios cambios a la vez en tu proyecto no sabrás cuál de todos ellos está modificando los resultados. Por ese motivo, realiza pequeños cambios durante dos semanas, por ejemplo, y analiza los resultados.
- Diferentes versiones para diferentes grupos de usuarios*: crea y muestra diferentes versiones a listas de usuarios, pero tampoco seas exagerado en el cambio.
*Asegúrate que los grupos sean lo suficientemente amplios como para que los resultados puedan ser relevantes.
- Mide y vencerás: analiza qué versión ha tenido mejores resultados y quédate con ella.
- No dejes de medir: el trabajo no acaba aquí, el CRO debe ser un proceso cíclico. Así que, analiza, detecta nuevos puntos de mejora y sigue testeando y optimizando.
Estos son los 6 pasos principales que tienes que tener en cuenta a la hora de realizar un test A/B en tu sitio web, pero ¿existen herramientas que te puedan ayudar a realizarlo?
¡Por supuesto! ¿Las analizamos?
Herramientas y métodos de testeo para mejorar tu CRO
Aunque existen multitud de herramientas en el mercado y no existe una regla exacta que nos diga cuál es la mejor, nosotros estamos muy contentos con las siguientes herramientas. Las hemos dividido en herramientas para estrategias mailing y estrategias dentro del sitio web.
Herramientas Test A/B: mailing
Existen diferentes herramientas de mailing que te ofrecen la posibilidad de crear variaciones para tu test A/B. Y no solamente crearlas, sino ofrecerte resultados suficientemente relevantes como para analizar y decantarte por la opción más acertada.
Hubspot
Nuestra arma estrella. Esta herramienta te permite establecer el tamaño de las muestras. Te ofrece diferentes opciones de variables que puedes utilizar y también combinar (aunque como hemos apuntado anteriormente, no es recomendable utilizarlas más de una a la vez):
- Tipo de contenido
- Formato y estilo del contenido
- Remitente del correo electrónico
- Imágenes
- Línea de asunto

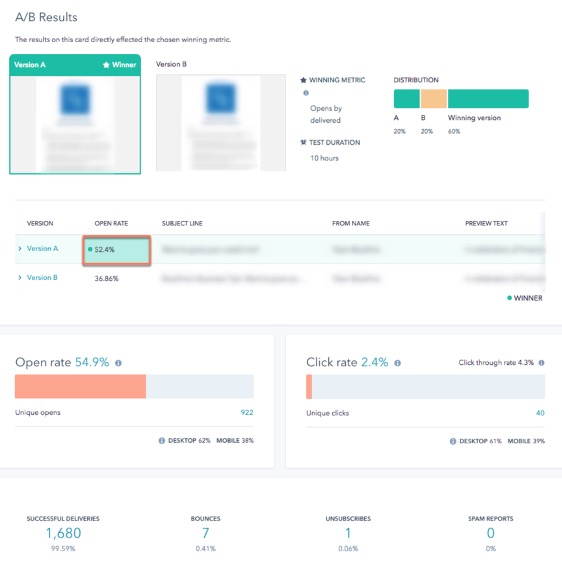
Fuente: Hubspot
Cómo puedes ver en la imagen, Hubspot te muestra en verde de una forma muy intuitiva la versión con mejores resultados.
Mailchimp
Esta herramienta te ofrece la posibilidad de evaluar y combinar estas 4 variables:
- La línea de asunto
- El nombre del remitente
- El contenido
- La hora de envío
 Fuente: Mailchimp
Fuente: Mailchimp
*Mailchimp recomienda realizar el test A/B con al menos 5.000 usuarios por cada segmento.
A la hora de elegir la versión ganadora para después enviarla al resto de usuarios, puedes utilizar estas dos opciones:
- Automática: Mailchimp elige la versión ganadora en base a la tasa de apertura, tasa de clics o el total de ingresos más alta.
- Manual: eres tú quien elige la versión ganadora basándote en los datos que consideres más relevantes.
Herramientas Test A/B: webs, landings y apps
A la hora de analizar diferentes elementos del sitio web existen herramientas específicas que te ayudarán a realizar diferentes pruebas y a tomar decisiones basándote en los resultados que obtengas. Estas son nuestras dos recomendaciones:
AB Tasty
AB Tasty es una de las herramientas de optimización que más utilizamos en woko, la adoramos. Una de las mayores ventajas es que no dependes de un desarrollador a la hora de realizar cambios. Además, dispone de una gran variedad de opciones para optimizar la experiencia de usuario, incluyendo múltiples tipos de test que podrás gestionar a través de su intuitivo editor gráfico.

Fuente: AB Tasty
Google Optimize
Una muchas herramientas que nos ofrece nuestro querido Google. Está alojada dentro de analytics y su principal objetivo es optimizar la experiencia de usuario dentro del sitio web. ¿Y cómo lo logra? Google optimize realiza pruebas con diferentes variantes para quedarse con las que mejor resultado obtengan. Al estar integrado con Analytics, te ofrece una gran cantidad de datos sobre los resultados.

Fuente: Google optimize
Visual website Optimizer
Si quieres mejorar la experiencia de usuario en tu sitio web, VWO es una herramienta ideal para realizar dos versiones de tu web y comparar los resultados. Ofrece elementos como mapas de calor que te ayudan a realizar un análisis más específico y poder tomar decisiones. No solamente lo puedes usar en tu sitio web, sino que también funciona para Apps de IOS y Android.
 Fuente: Visual Web Optimizer
Fuente: Visual Web Optimizer
Las herramientas test A/B te ayudarán a mejorar el ratio de conversión de tus activos digitales. Pero no lo olvides, el camino no acaba aquí. Sigue revisando y actualizando tu sitio web regularmente y multiplica tu tráfico y conversiones.
Esto no te lo puedes perder
Contenidos relacionados




